Mit einem online Editor kann man für verschiedene kleinere CSS Arbeiten sich sehr viel Zeit sparen, weil einfache Schritte unkompliziert durchgeführt werden können.
Bei Onlinegeneratoren werden wichtige Daten wie zum Beispiel Schriftarten, Farben oder Höhen und Breiten farblich hervorgehoben und man kann sie mit einem Klick in den Code integrieren. Dadurch kann man unkompliziert und schnell Einstellungen vornehmen.
Deshalb würde ich bei kleineren Arbeiten einen online Editor den normalen Texteditoren vorziehen. Programme für den Computer die man installieren kann, sind natürlich wieder eine andere Sache.
Diese haben natürlich den größten Umfang an Funktionen und sind am besten geeignet für individuelle Designs. Doch für kleinere Arbeiten sind die Onlinegeneratoren ideal. Hier habe ich euch drei verschiedene aufgelistet.
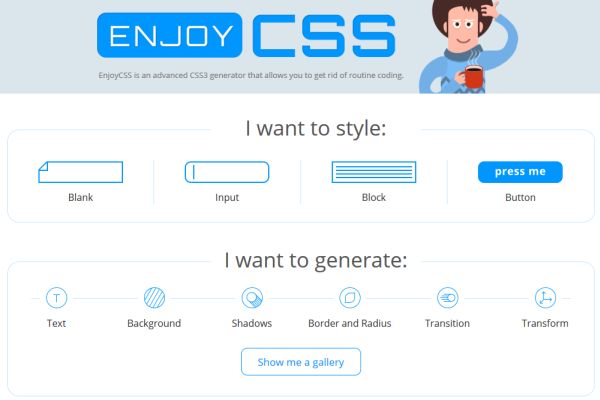
Enjoy CSS
Ein super Texteditor für CSS der bereits am Anfang danach verlegt, was man mit CSS erstellen möchte.
Egal ob Hintergrund Grafiken, Schriftarten oder das Einstellen von einfachen Texten ist mit diesem Editor absolut kein Problem. Ich war von den Funktionen relativ überrascht.
Denn es können einfach sehr viele Einstellungen vorgenommen werden. Probiert es einfach mal aus. Mit dem Enjoy CSS online Editor müsst ihr nicht mal CSS komplett beherrschen.
Schritt für Schritt könnt ihr das wichtigste zusammenklicken und einen Code generieren, den man anschließend in seine Website einbauen kann.

Internet: http://enjoycss.com
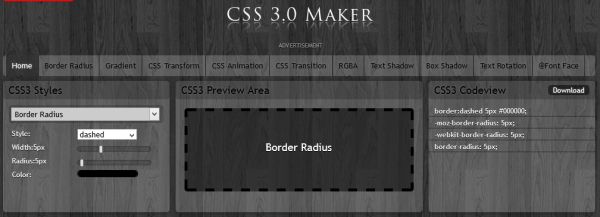
CSS3Maker
Bei dieser Website können ebenfalls bereits vorhandene Elemente für die Generierung von CSS Code eingesetzt werden.
Es können beispielsweise Schatten, Boxen, Texte, Rahmen und weitere Codes sofort generiert und eingesetzt werden.
Im Vergleich zur ersten Webseite meiner Liste hat der CSS3Maker etwas weniger Funktionen. Trotzdem kann man diese Webseite sehr gut einsetzen.

Internet: http://www.css3maker.com
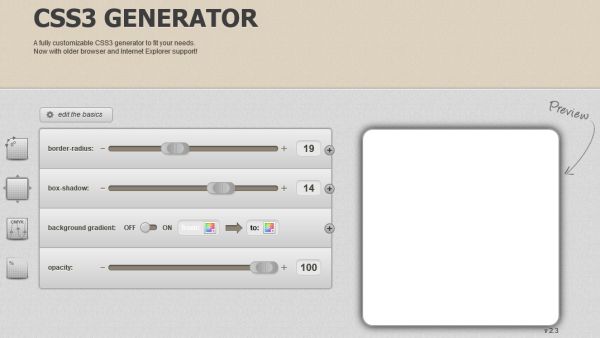
CSS3
Das letzte online Tool in meiner Liste bietet euch eigentlich am wenigsten Funktionen, wenn es um allgemeine CSS Arbeiten geht.
Hauptsächlich können mit dem CSS3 Generator Codes für die Umrandung von Fotos erstellt werden.
Auf der Startseite müsst ihr nur ein paar Regler verschieben und schon wird in einer Vorschau das Ergebnis angezeigt. Anschließend klickt ihr auf den Button „Get the code“ und ihr haltet den fertigen Code.

Internet: http://www.css3.me
Fazit
Diese drei Anbieter sind besonders gut geeignet für kleinere Aufgaben und für Nutzer die mit CSS noch nicht so viel Ahnung haben oder es gerade lernen.
Im großen und ganzen sind diese Onlinegeneratoren eine feine Sache die sehr viel Zeit sparen können. Hoffentlich haben euch die Tools gefallen.
Datum: 6. März 2015 / Zuletzt aktualisiert: 18. März 2024 von Chris Kellner