Seiteninhalt
Mittlerweile sollte die eigene Webseite auf verschiedene Bildschirmgrößen optimiert sein. Zusätzlich ist es wichtig, dass auf Smartphones oder Tablets die Webseite korrekt dargestellt wird.
Um zu prüfen, ob die eigene Internetseite diesen Ansprüchen gerecht wird, habe ich euch hier eine Liste mit verschiedenen Webanwendungen zum testen der eigenen Seite aufgelistet.
Ich kann euch nur empfehlen, euer Layout schleunigst auf ein responsives Webdesign umzustellen.
Denn mittlerweile werden in der Suchmaschine Google Webseiten besser positioniert, die auf allen Bildschirmen optimal dargestellt werden.
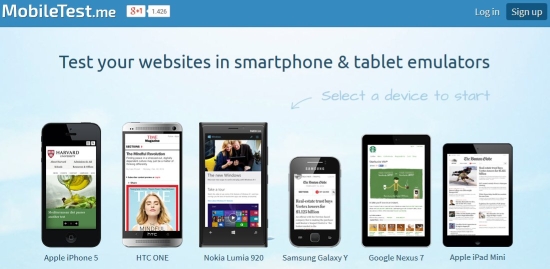
1. MobileTest.me
Die Anwendung MobileTest.me ist besonders gut geeignet, wenn man sein Webdesign auf Smartphones anpassen möchte.
Besonders genial finde ich, dass man sogar das Smartphone Modell auswählen kann. Anschließend nur noch die eigene URL eintragen und schon könnt Ihr direkt erkennen wo die Probleme bei eurem Layout sind.

Internet: http://mobiletest.me
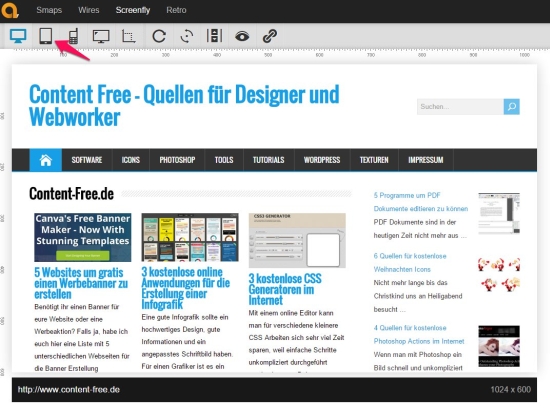
2. Screenfly
Screenfly ist ein Onlinetool das euch verschiedene Möglichkeiten bei der Prüfung bietet.
Als erstes die Seite öffnen und die URL eintragen. Anschließend wird eure Seite auf der Oberfläche angezeigt. Nun können im oberen Menü die verschiedenen Einstellungen ausgewählt werden.

Internet: http://quirktools.com/screenfly/
3. Responsive Design Checker
Der Responsive Design Checker ist eines der einfachsten Tools die ich euch vorstellen möchte.
Die Seite erklärt sich von selbst. Die eigene Domain eintragen und schon wird diese dargestellt.
Nun können die einzelnen Auflösungen durchgeklickt und geprüft werden. Das funktioniert schnell und unkompliziert.

Internet: http://responsivedesignchecker.com
Mein Fazit
Die Tools funktionieren alle ähnlich und man kommt schnell zurecht.
Ideal für jeden Designer der schnell überprüfen möchte, ob das eigene Layout responsive dargestellt wird oder ob noch Veränderungen vorgenommen werden müssen.
Wenn euch die oben genannten Anwendungen nicht gefallen, gibt es auf der Seite http://t3n.de/news/responsive-web-design-komfortabel-380139/ noch weitere zum ausprobieren.
Datum: 16. Juli 2015 / Zuletzt aktualisiert: 18. März 2024 von Chris Kellner