Seiteninhalt
Screenshots werden häufig zum Teilen auf sozialen Netzwerken verwendet, um eigene Erfolge oder die eigene Webseite zu zeigen.
Diese Grafiken sehen oft langweilig aus. Das kannst du aber ganz einfach ändern!
Mit den beiden Tools für Screenshots auf dieser Seite, zeige ich dir einige Beispiele, wie es auch kreativer geht. Legen wir los!
Kurze Zusammenfassung
- Pika.style: Ermöglicht kreative Screenshots mit individuellen Anpassungen wie Schatten und Rahmen.
- MockUPhone: Erstellt Mockups von Screenshots auf verschiedenen Geräten wie Smartphones und Computern.
Pika.style
Als erstes zeige ich dir die Webanwendung pika.style. Diese habe ich erst vor kurzem durch Zufall entdeckt.
Lege dir einen Account (kostenpflichtig) auf der Seite an oder verwende den Open Editor. Hier benötigst du keinen Account.
Im Open Editor werden die erstellten Screenshots mit einem Wasserzeichen erstellt.

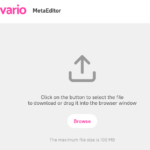
Jetzt kannst du entweder ein eigenes Bild hochladen oder du trägst die Internetadresse wie oben angegeben ein. Das funktioniert übrigens auch mit Twitter Tweets.
Als nächstes erstellt Pika automatisch einen Screenshot von deiner Seite und zeigt diesen in einem kreativen Layout an.
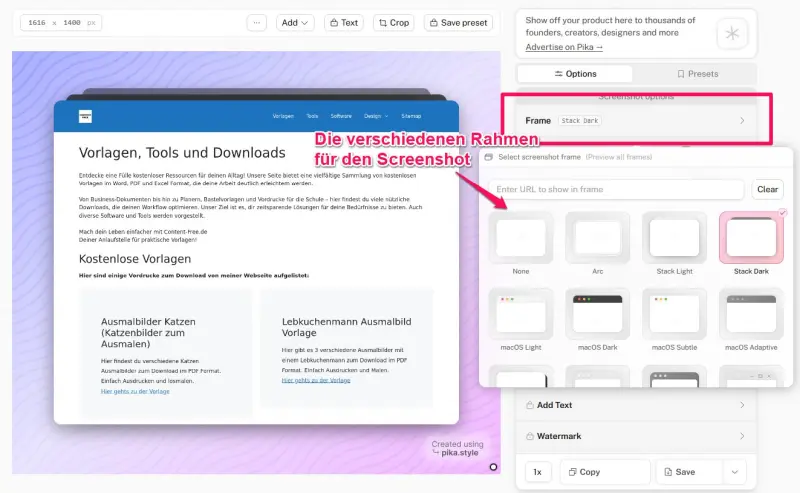
Auf der rechten Seite im Editor gibt es einige Einstellungmöglichkeiten. Dort kannst du die Schatten, Abrundungen, Größe und für mich am besten die verschiedenen Rahmen einstellen.

Einige Funktionen sind ausgeblendet. Diese gibt es nur der kostenpflichtigen Version. Als letztes klickst du nur noch auf Save und kannst die Grafik als PNG Datei speichern.
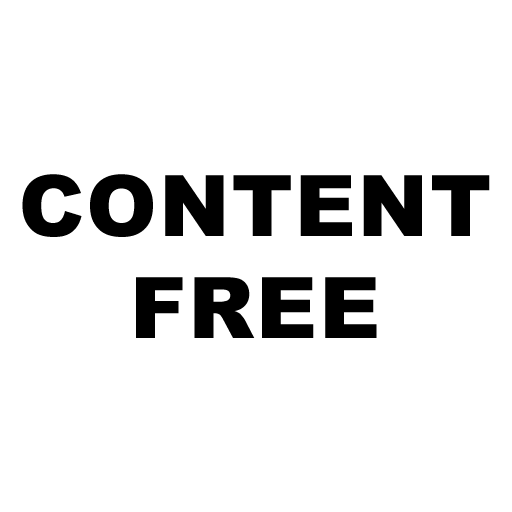
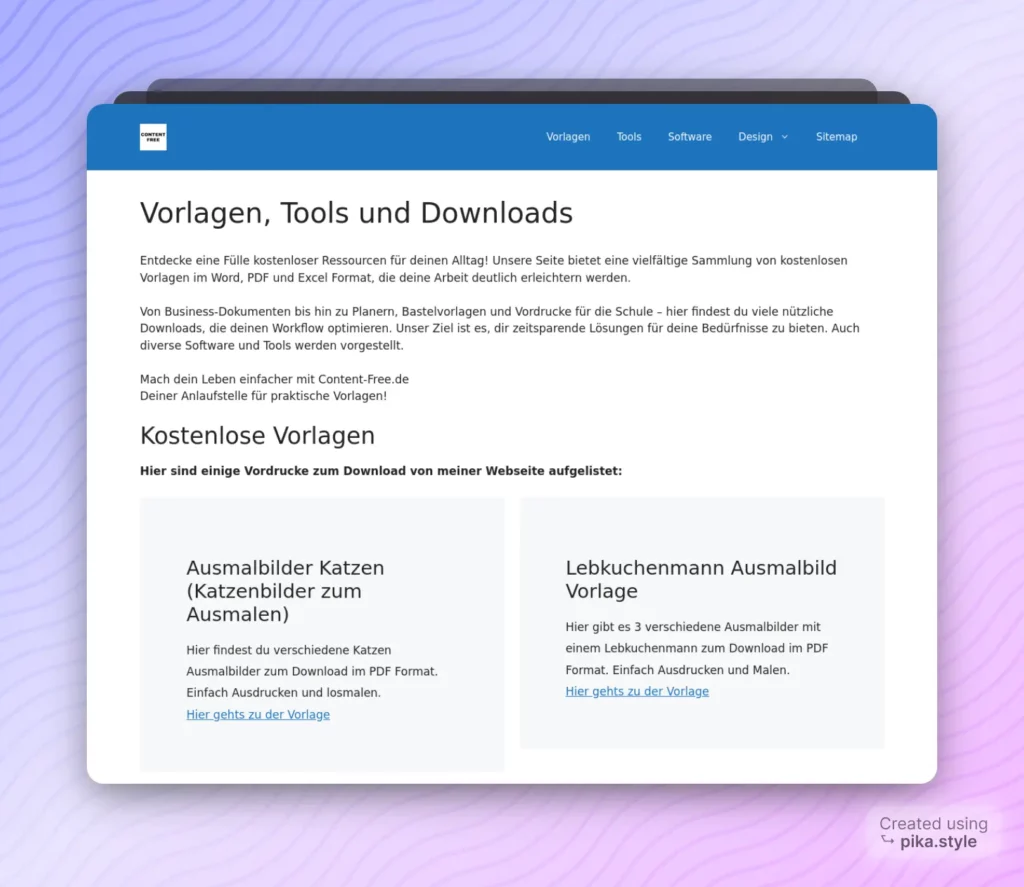
Hier das Ergebnis:

Starte den Pika Editor auf diesem Link!
MockUPhone
Ein weiteres gutes Tool für Screenshots und Mockups ist MockUPhone.
Mit diese kannst du in wenigen Klicks deine Grafik auf verschiedenen Geräten wie Smarphones oder Computern darstellen lassen.
So funktioniert es:
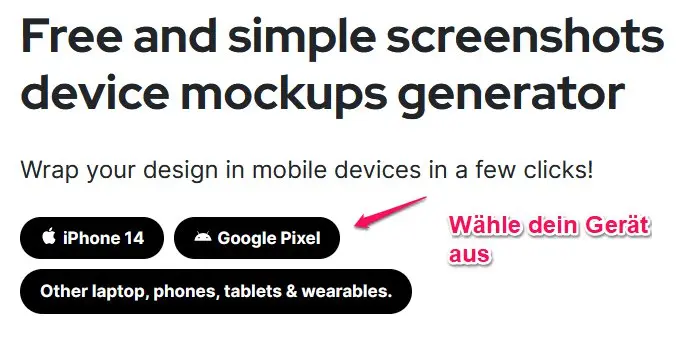
Öffne die Webseite https://mockuphone.com und suche dir aus, auf welchem Gerät dein Screenshot erscheinen soll.

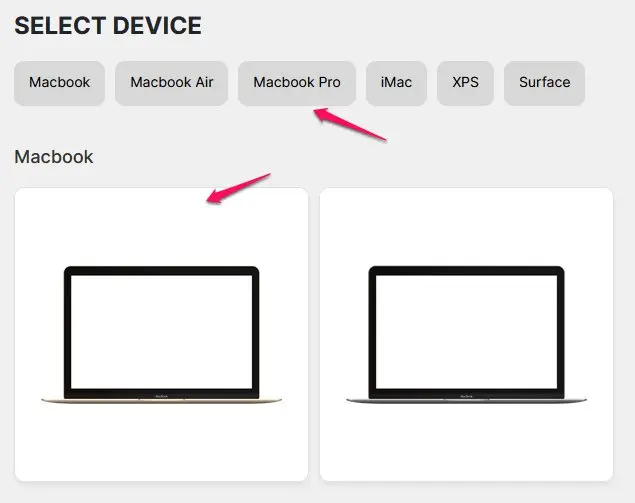
Im nächsten Schritt wählst du das Gerät aus, wo dein Design oder Screenshot erscheinen soll.

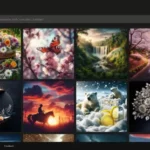
Als nächstes eine Grafik hochladen mit einer Auflösung von 1920 x 1200 Pixel. Es werden die Formate JPG, PNG und sogar PSD unterstützt.

Nachdem die Grafik hochgeladen wurde, musst du nur noch auf den Button “Generate product mockups” klicken und du kannst die erstellten Grafiken als ZIP Datei herunterladen.
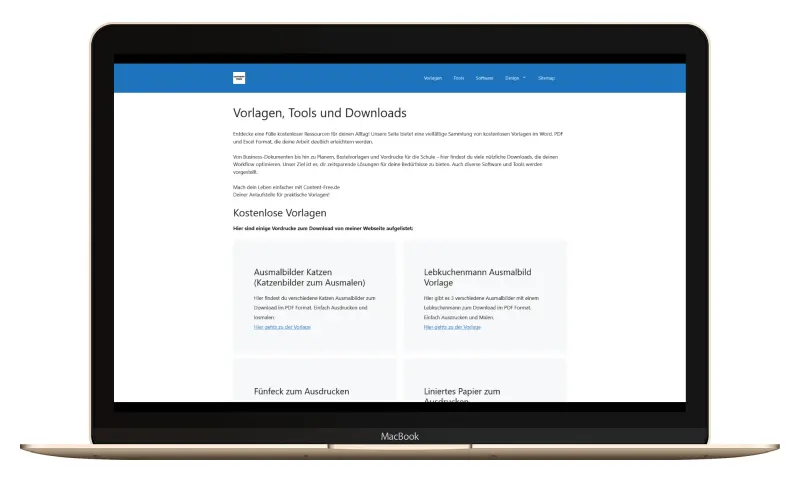
Hier siehst du das Ergebnis wie es aussieht:

Hier geht es zur Webseite des Tools: https://mockuphone.com
Mein Fazit
Wie du siehst müssen Screenshots nicht langweilig sein.
Besonders nicht, wenn man diese auf einem sozialen Netzwerk teilen möchte. Diese Grafiken erhalten mehr Aufmerksamkeit als normale Bildschirmfotos.
Mit Pika.style kannst du schnell eine schöne Grafik erstellen und mit dem Tool MockUPhone kann dein Screenshot in einem Smartphone, Computer oder sogar Fernseher angezeigt werden.
Zum Abschluss muss ich noch das Onlinetool Canva nennen. Dieses ist ebenfalls gut für kreative Screenshots geeignet.
Datum: 24. Januar 2024 / Zuletzt aktualisiert: 30. Juni 2024 von Chris Kellner